Design Stunning Enterprise Web site – How To Mix The Fonts?
Among the many parts wanted on an expert enterprise web site design. The use and mixture of applicable fonts is extraordinarily essential. Be a part of us to discover this attention-grabbing subject shortly.
Web site design is important as a result of the web site is the face of the enterprise – by which the services and products of the enterprise can be launched in a {most professional} and methodical method.
Subsequently, web site design is the product that should obtain the suitable funding and a spotlight from the enterprise executives. Among the many parts wanted on an expert enterprise web site design, the use and mixture of applicable fonts is extraordinarily essential.
Be a part of us to discover this attention-grabbing subject shortly.

Why are vital fonts in web site design?
Typefaces (additionally referred to as fonts or typography) are an integral a part of web site design. Utilizing applicable fonts helps unfold the content material on the web site in essentially the most skilled means.
Offering a lovely look and making certain aesthetics in your total web site. Selecting the best typefaces performs an vital function in creating a singular type for a enterprise web site design.
Combining them correctly helps enhance the effectivity and professionalism of a enterprise web site design. Thereby giving customers a greater, extra attention-grabbing on-site expertise and holding guests on the positioning longer.
Quite the opposite, inappropriate fonts could make the content material harder to learn and produce disagreeable emotions to the reader.
Studying how one can mix fundamental fonts successfully is a vital first step for any internet designer. Proficient and expert designers can blow the soul and make even the best design far more efficient and delightful.
After mastering these guidelines, internet designers can experiment with extra novel mixtures to create distinctive font combos and particular person impressions. They’ll create their very own branded typography.
The usual formulation for combining totally different fonts on the identical web site
Among the many tons of of 1000’s of typefaces accessible as we speak, looking for the precise place to start out designing the web site can be an awesome job, even for knowledgeable designers.
Understanding the traits of various typefaces ought to be step one. As a result of they supply an vital basis so that you can simply discover methods to mix totally different typefaces later.
Uncover 4 typeface teams in web site design
To make it simpler to grasp them, get acquainted with the typeface classification system – some of the fundamental ideas within the area of typography particularly and web site design basically.
Right now most fonts can be categorized into one among 4 teams: serif, sans serif, script and ornamental.
Serif and sans serif are essentially the most broadly used typefaces as a result of they’re appropriate to be used in each headings and physique textual content. Scripts (typically referred to as handwriting) and ornamental (type letters, ornamental letters) often solely seem in headlines.
Fonts in these 2 teams are often not used to current paragraphs, or if they’re, in very small portions.
Examine serif and sans serif in web site design
The serif font is meant to make lengthy paragraphs extra readable, particularly in conventional designs like print.
Due to essentially the most fundamental characteristic is the legged textual content (the start or the top of every major line of the letter can be added a small further stroke). These fonts will assist readers simply observe every line of the textual content, they’re particularly helpful in web site designs with plenty of content material.
The Sans serif, totally different from serif fonts in that pointless characters, is especially applicable and straightforward to learn in small sizes (akin to typefaces used for annotations or meta info).
Sans serif fonts are broadly used and well-liked in company web site designs and are even thought to assist customers learn extra simply than serif kinds. A part of this stems from the early days of laptop know-how, when display screen resolutions have been comparatively low and made complicated fonts like serifs slightly blurry in some measurement.
Nevertheless, now with HD and Retina shows, that is not a major problem and we are able to freely use each fonts in the identical design.
Easy methods to mix teams of typefaces to design web sites successfully?
Combining typefaces that belong to the identical group is often easier and safer than combining fonts of various classes. The principle cause for that is that every font group can have totally different traits.
And the traits between totally different font teams can typically be fully reverse. It’s due to this level you could successfully mix typefaces in the identical group or totally different teams in your web site design, so long as you perceive their traits.
Study which font options are associated to one another, permitting internet designers to affiliate them with confidence. Nevertheless, typically listening instinct is a path that designers ought to strive.
The thickness of phrases in web site design – Easy methods to harmonize?
The thickness of textual content can also be one of many traits to think about in any web site design. Skinny, common, mild (semibold), daring and black are examples of letter thickness.
The distinction between the totally different font thicknesses is an important consideration when combining them. Combining a really thick font with a really skinny font typically feels unbalanced.
For instance, daring fonts like Bevan is not going to mix effectively with very skinny fonts like Helvetical Neue UltraLight when the distinction could cause skinny, mild letters to virtually disappear when positioned subsequent to them.
However combining fonts of the identical thickness could be a problem as a result of they’re in the identical daring type however every font has a distinct thickness.
As a substitute, when beginning with font mixtures, it’s best to search out typefaces which can be clear however with out the massive distinction in thickness. Web site designers can department from there into extra placing variations.
For instance, they’re additionally Bevan fonts however they work effectively with Gill Sans.
Take note of the peak of letters and the sensation of phrases
This helps to make web site design extra skilled
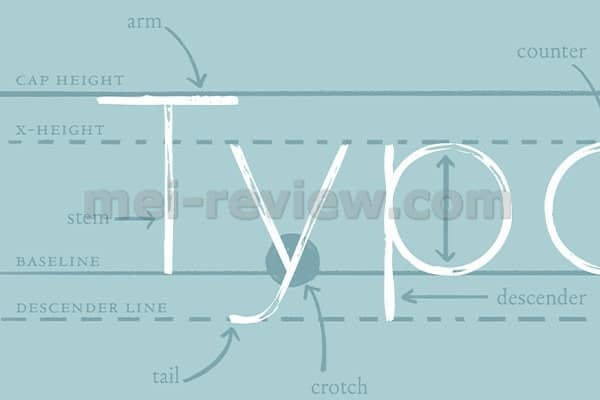
X-height is the peak of the person characters in a case, specifically lowercase X.
Typefaces of comparable peak X work higher collectively than fonts of various peak X. For instance, Futura and Century Previous Type have the identical peak of X.
So when mixed collectively, it would carry a greater visible impact than when mixed with Baskerville font of decrease X peak.
The sensation {that a} typeface offers can also be a side that it is best to think about earlier than deciding which font to make use of in your web site design. The texture of the font can range from formal or casual, female, robust, easy, critical, and so forth.
When combining fonts, it is very important discover typefaces that present the same really feel to the reader. Combining a playful font with a really critical one can be distracting. It feels higher than when mixed with a Baskerville font of a decrease X peak.
The subject you would possibly discover attention-grabbing: 5 Free Banner Design Instruments
Thank You For Studying!